-
 北京網(wǎng)站制作-響應(yīng)式網(wǎng)站是如何實(shí)現(xiàn)的?
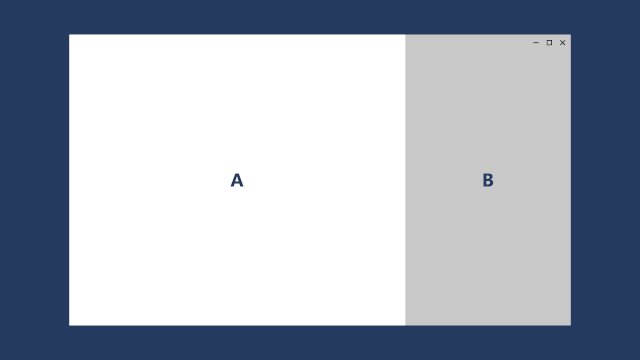
北京網(wǎng)站制作-響應(yīng)式網(wǎng)站是如何實(shí)現(xiàn)的?響應(yīng)式網(wǎng)站設(shè)計(jì)是一種網(wǎng)絡(luò)頁(yè)面設(shè)計(jì)布局。頁(yè)面的設(shè)計(jì)與開(kāi)發(fā)應(yīng)當(dāng)根據(jù)用戶(hù)行為以及設(shè)備環(huán)境(系統(tǒng)平臺(tái),屏幕尺寸,屏幕定向等)進(jìn)行相應(yīng)的響應(yīng)和調(diào)整。
2024-06-26READ MORE -
 響應(yīng)式網(wǎng)站和PC+手機(jī)單獨(dú)開(kāi)發(fā)區(qū)別
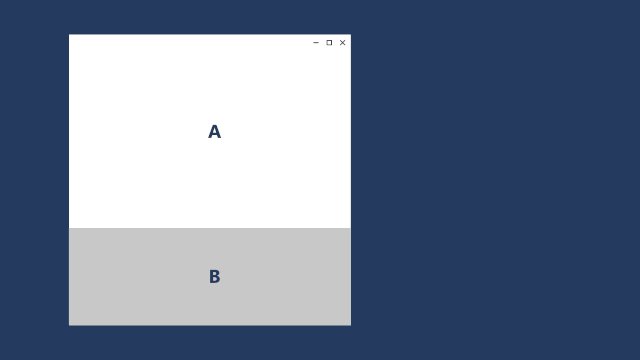
響應(yīng)式網(wǎng)站和PC+手機(jī)單獨(dú)開(kāi)發(fā)區(qū)別在移動(dòng)互聯(lián)網(wǎng)時(shí)代,建設(shè)網(wǎng)站都要制作對(duì)應(yīng)的手機(jī)端網(wǎng)站,這就衍生了兩種網(wǎng)站建設(shè)模式,一種是可以根據(jù)窗口比例自動(dòng)適配的響應(yīng)式網(wǎng)站,另一種就是PC+手機(jī)端的網(wǎng)站。響應(yīng)式網(wǎng)站與PC+手機(jī)單獨(dú)開(kāi)發(fā)的主要區(qū)別體現(xiàn)在其設(shè)計(jì)、開(kāi)發(fā)過(guò)程、用戶(hù)體驗(yàn)以及維護(hù)成本等方面。
2024-06-24READ MORE -
 網(wǎng)站制作banner圖片自動(dòng)適應(yīng)屏幕如何處理?
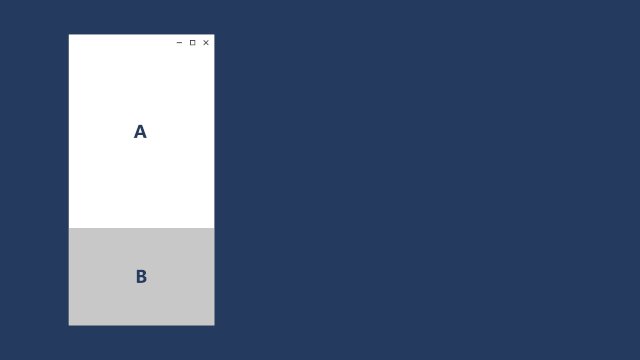
網(wǎng)站制作banner圖片自動(dòng)適應(yīng)屏幕如何處理?在網(wǎng)頁(yè)制作過(guò)程中,尤其是響應(yīng)式網(wǎng)站制作,新手小白寫(xiě)自適應(yīng)banner代碼,測(cè)試會(huì)遇到圖片留空白/黑色邊緣、變形等問(wèn)題,例如banner通常需要考慮自適應(yīng)整屏高度或者某個(gè)高度比,以及處理移動(dòng)端適配問(wèn)題,一套完整支持高分辨率屏幕以及移動(dòng)端完美顯示的解決方案尤為重要。
2024-06-26READ MORE
-
共 1頁(yè)3條記錄

